Figma无缝转前端
一、引言#
在React理念中,UI = f(props)即数据驱动视图。这一模型堪称经典,但随着AI时代的来临,这个等式中,f即渲染函数的定义可以被扩展甚至重新定义为:
f = 设计稿 + AI
即通过AI驱动,设计即代码。而代码发生改变的数据源为基本设计元素,即设计元素驱动组件迭代更新。
二、背景#
现状与痛点#
在以中后台为主要业务场景的前端开发中,存在大量可复用的UI及交互组件。随着项目的不断迭代,这些组件很容易面临如下问题:
- 缺乏标准 设计输出缺乏标准化,导致设计质量参差不齐,难以维护一致性
- 产研设脱节 设计/研发/开发团队之间缺乏有效的协作机制,设计稿难以高效地转化为开发可用的资源
- 组件重复建设 缺乏统一规范,组件跨项目无法复用,导致组件重复建设
上下求索#
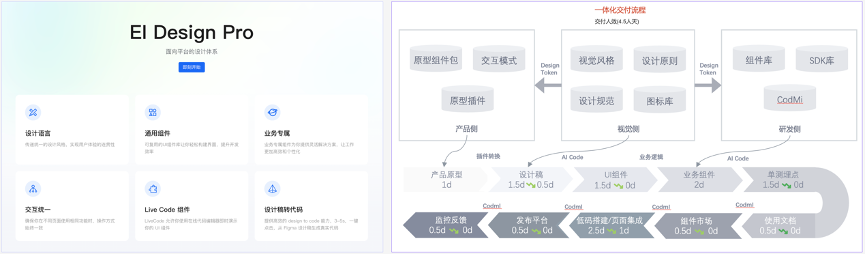
基于此,我们设计实践了产设研一体化平台EI Design(星云平台)。旨在从根源出发,用设计元素(Design Token/标准化组件等)来驱动前端组件的交付流程。这从根本上规范了产品设计与UI/交互。

在上图中,不难看出,前端开发的交付模式已经由普通按页面开发,转变成由「基本设计元素」(Design Token/设计规范)和「标准化组件」(星云组件市场)驱动。这在解决上述问题的同时,也大幅提升了人效,这源于在整个交付过程中,多个环节都可以自动化。
而本文重点将介绍基于MCP服务的设计稿转UI组件/业务组件的实践心得。
视觉稿转代码#
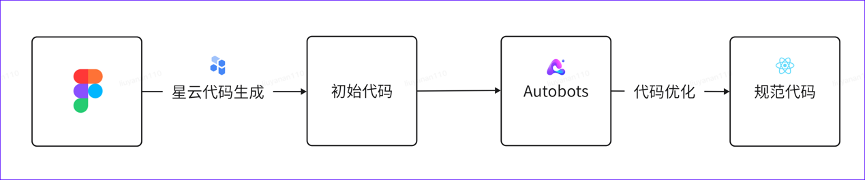
在实践的过程中,得益于规范化的设计系统,以及标准化组件的建设落地。星云平台已经可以依据Figma等设计平台的视觉描述Schema,进行代码生成。
不同于通用的的视觉稿转代码,星云平台通过标准化的JSON Schema以及规范的视觉稿进行基础代码生成。再通过调用大模型能力进行代码语义化。从而保证最终的代码准确规范,提升代码的可用性。

优势#
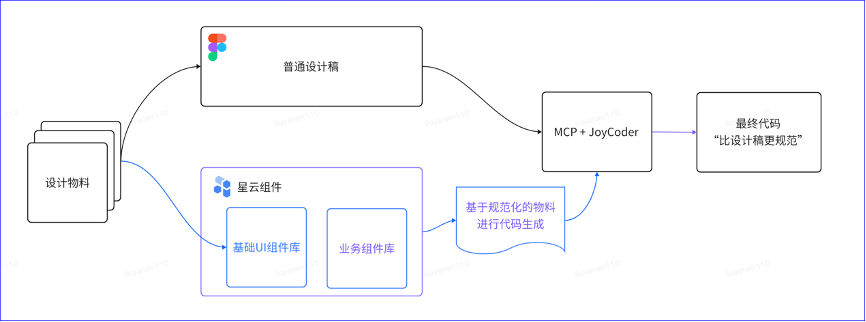
准确性:依据标准设计规范以及标准化组件。可以生成更"靠谱"的代码。#
在星云标准设计规范、风格、等设计元素的驱动下,我们已经孵化出了基础UI组件库,并建设了标准化的UI组件市场。而由同样的UI元素设计出来的设计稿,在代码生成阶段将会大幅提升准确度。包括UI、交互甚至是API都会被更好的还原。

生成"比设计稿更规范"的页面#
三、能力概览#
- ⚡ 无需预处理:仅需一个 Figma 链接,无需特殊处理即可直接转换为代码
- 💪🏻 选区级代码生成:代码生成基于Figma选区,可以生成页面任意部分的代码
- 📦 支持标准组件库:基于 星云系统,生成符合 EI 标准规范 的代码
- 📱 响应式布局:自动解析 Figma 自适应布局,转换为弹性布局
- 🔄 组件可复用:生成的代码为标准组件库组件,属性与 API 完全一致,开发体验丝滑
- 💻 高可读性代码:生成整洁、符合开发规范的代码,便于阅读、修改,轻松集成现有项目
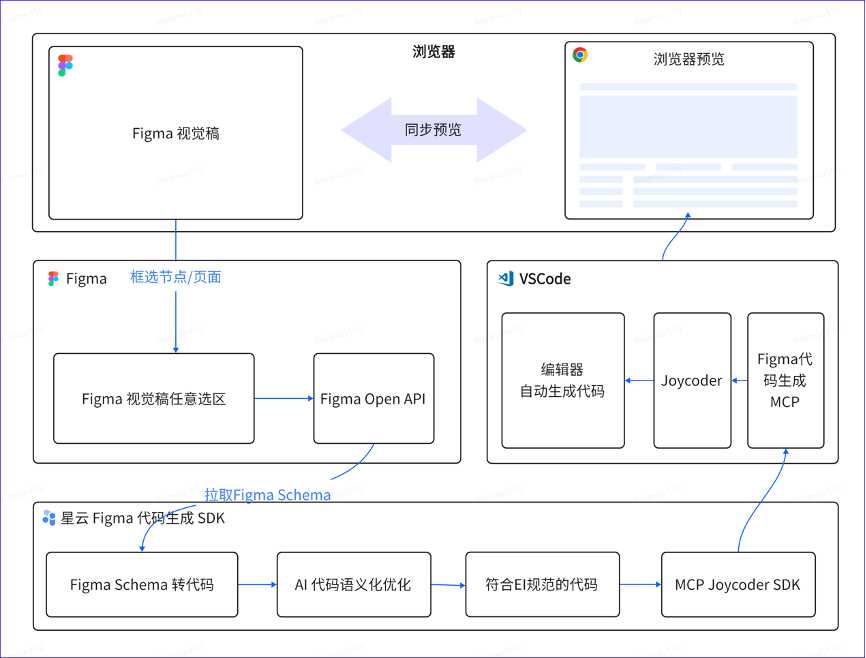
四、架构图#

上图为基于MCP的Figma视觉稿生成架构图,如图所示,用户/开发者仅需提供一个Figma url,即可完成标准化代码的生成。而此URL可以是页面地址,也可以是Figma页面任意选区。
五、安装使用#
1. 准备工作#
Figma视觉稿转代码能力可以集成到VSCode的Joycoder中,利用其MCP服务进行能力扩展。在开始使用前,需要以下准备工作:
首先需要再项目中安装Figma代码生成的SDK:
npm install @jdei/galaxy-mcp其次需要添加在VSCode中添加MCP服务:
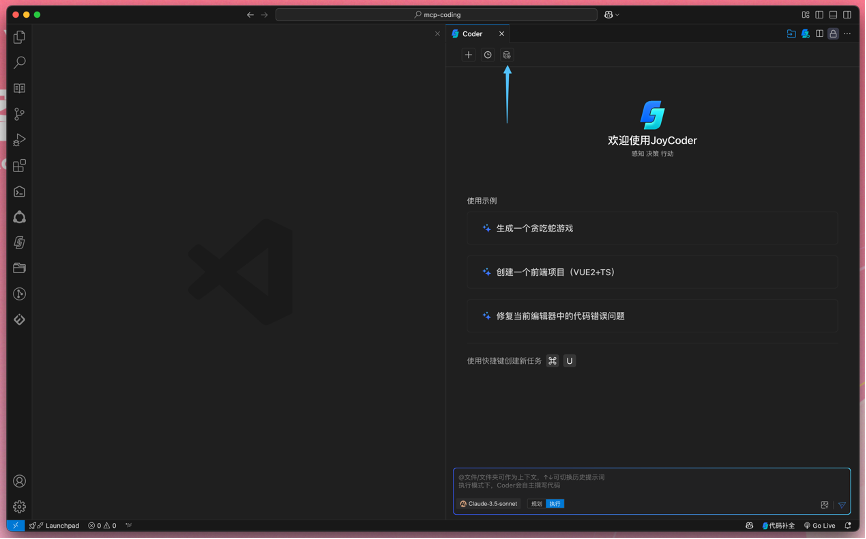
VSCode中按下【Command + U】唤起自动化编程面板,之后点击添加MCP服务。

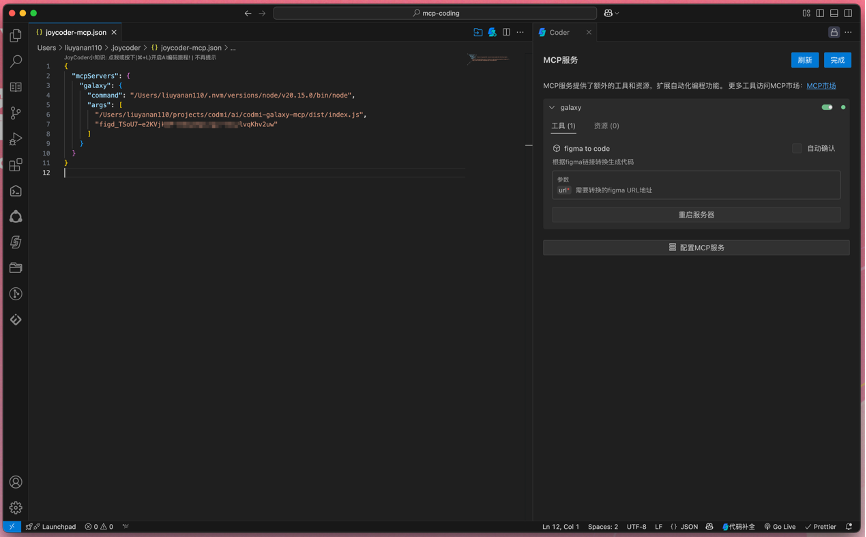
接下来配置好MCP服务的启动参数,在joycoder-mcp.json文件中配置MCP服务的启动参数:
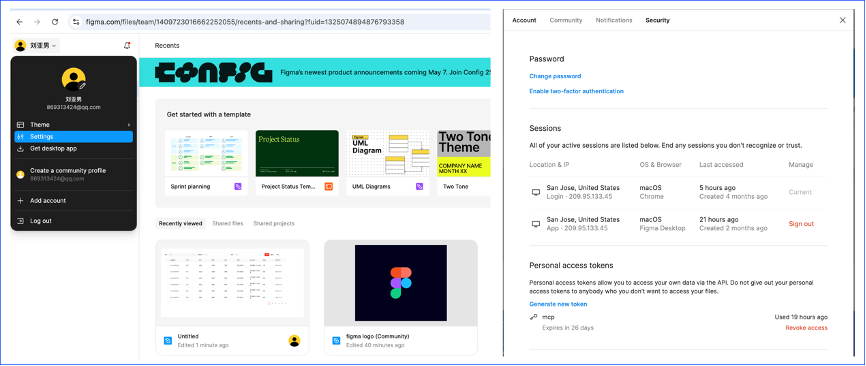
// ~/.josycoder/joycoder-mcp.json{ "mcpServers": { "galaxy": { "command": "这里填写node可执行程序的地址,如:~/.nvm/versions/node/v20.15.0/bin/node", "args": [ "这里放置galaxy-mcp的可执行代码入口,如:@jdei/galaxy-mcp/dist/index.js", "这里放置的figma Open API Key" ] } } }最后,开发者还需要提供Figma的Open API token,获取地址如下图所示。

如下图所示,当JoyCoder能正确识别出MCP服务的参数,并没有任何报错的时候,即添加成功。

2. 开始体验#
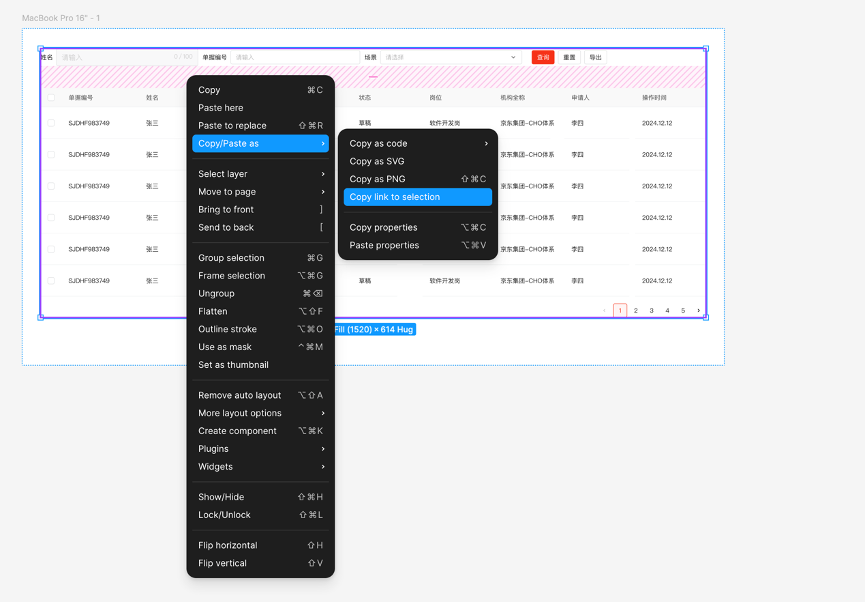
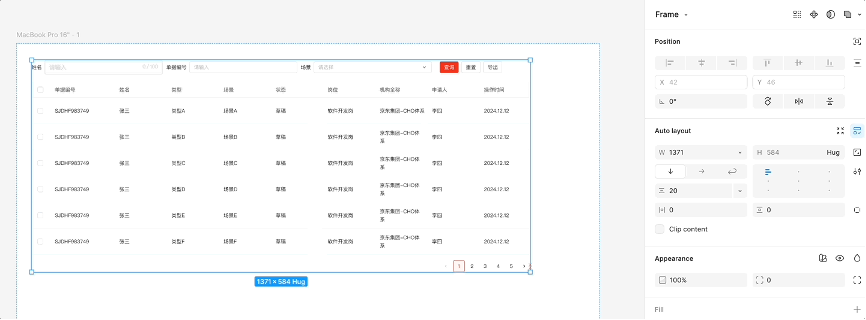
Figma转代码MCP需要提供Figma的URL地址,开发者可以按照如下方式拷贝URL链接。
值得注意的是,这种方法不仅可以拷贝页面地址,也可以仅仅拷贝选区内容。而选区内容依然可以使用本MCP服务进行代码生成。

接下来输入提示词如下:
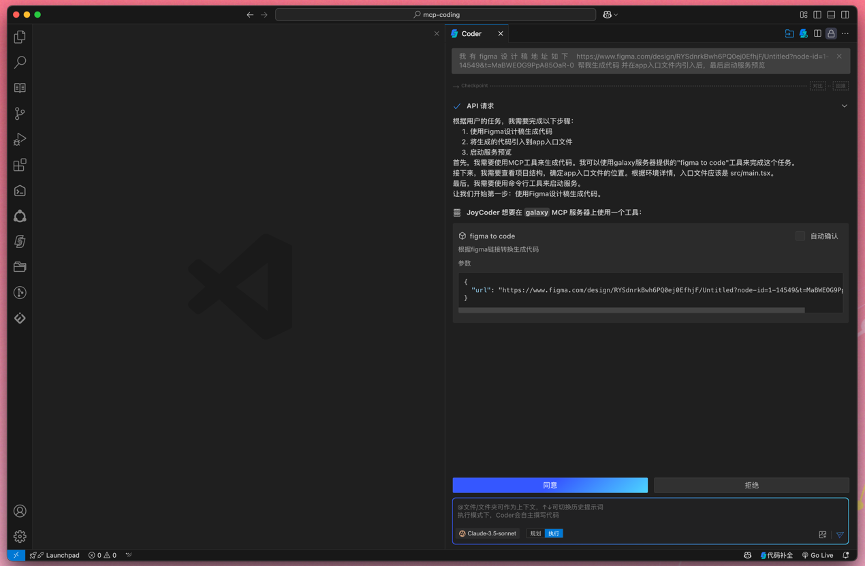
我有figma设计稿地址如下 https://www.figma.com/design/RYSdnrkBwh6PQ0ej0EfhjF/Untitled?node-id=1-14549&t=MaBWEOG9PpA85OaR-0 帮我生成代码 并在app入口文件内引入后,最后启动服务预览
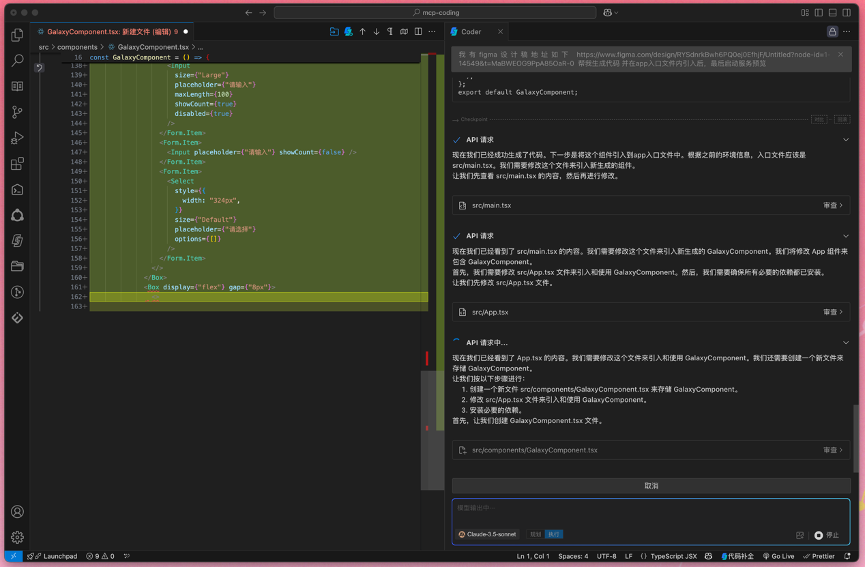
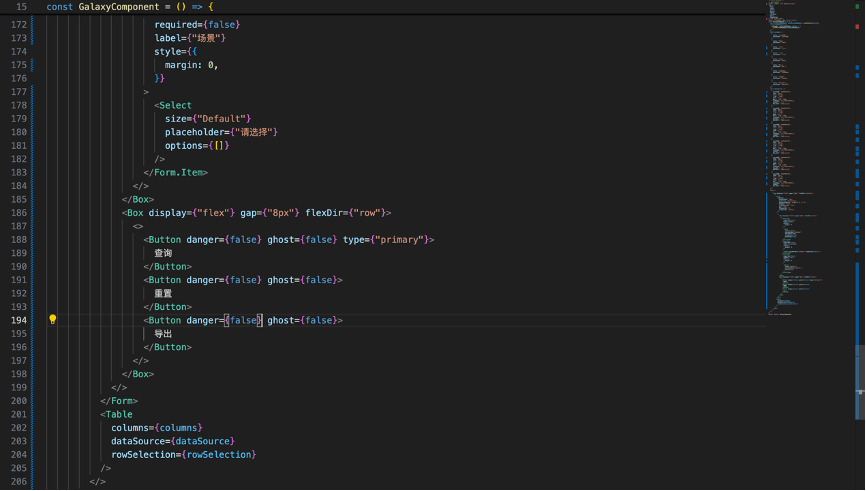
代码生成中...

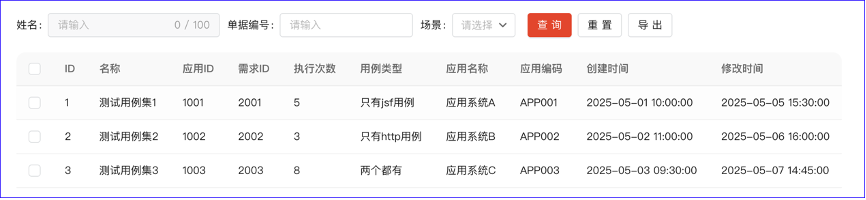
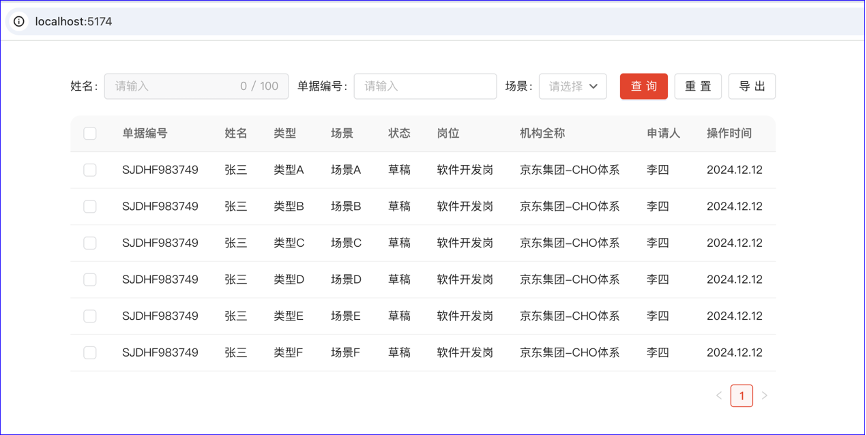
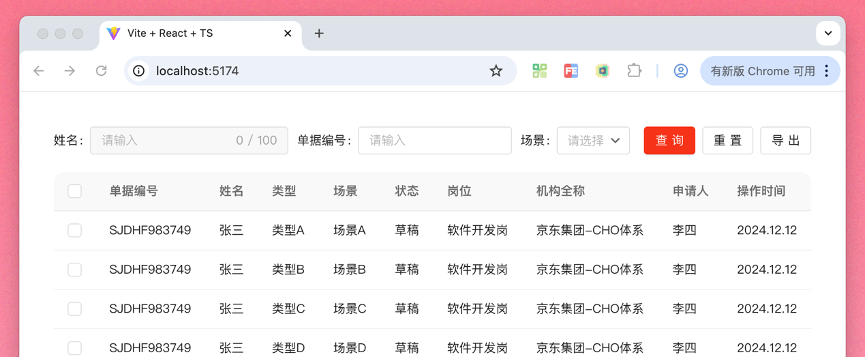
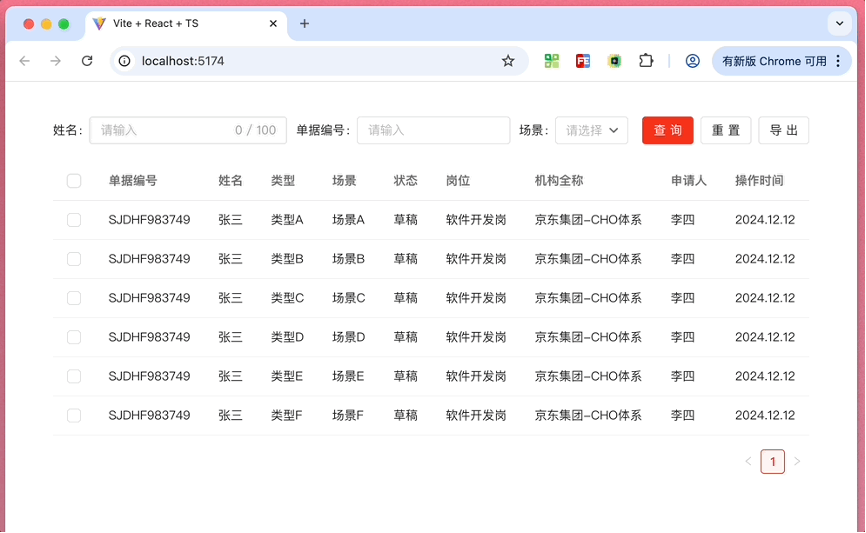
最终效果预览

值得一提的是:
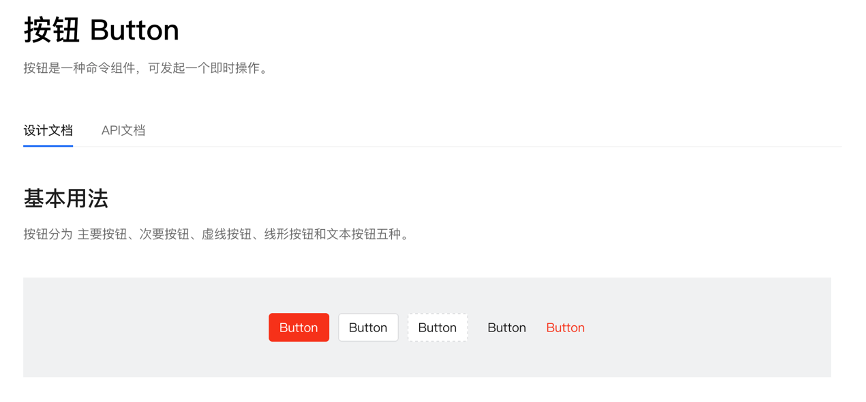
- 此页面的表格、按钮、选择器等等组件均是符合UI标准规范的组件,包括按钮等交互效果也与规范一致


- 此页面生成的代码属性完全符合标准组件库的API

- 页面与Figma设计稿响应式保持同步


六、扩展能力#
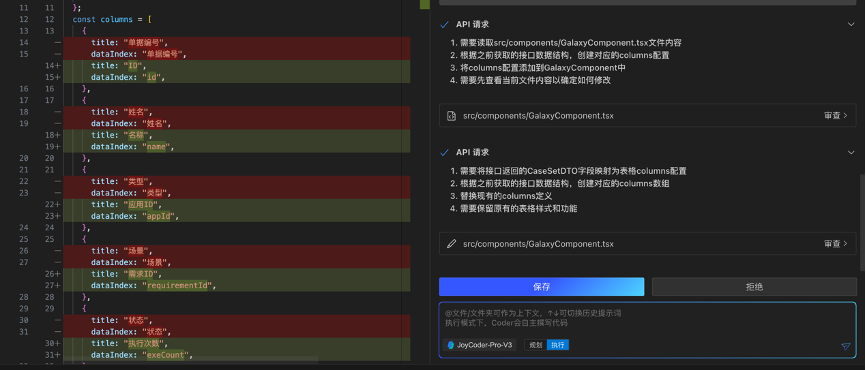
当下,MCP已经在产研各个领域实践落地,而基于MCP进行自动化代码生成的方向也多种多样。在学习参考同部门小伙伴@向政及@令晗的基于api的代码生成案例后。本文也对其进行了尝试,即通过调用api接口的MCP服务来进行表格的内容填充。

再次查看页面,可以看到相关字段以及mock数据集已经更新。