JoyCode安装与初始化
第一步:安装并启动 JoyCode#
- 前往JoyCode 官网,将 JoyCode 安装至电脑。
- 启动 JoyCode。
JoyCode 首次启动时,你会进入以下页面。
点击 马上开始 按钮,JoyCode 初始配置流程开始。

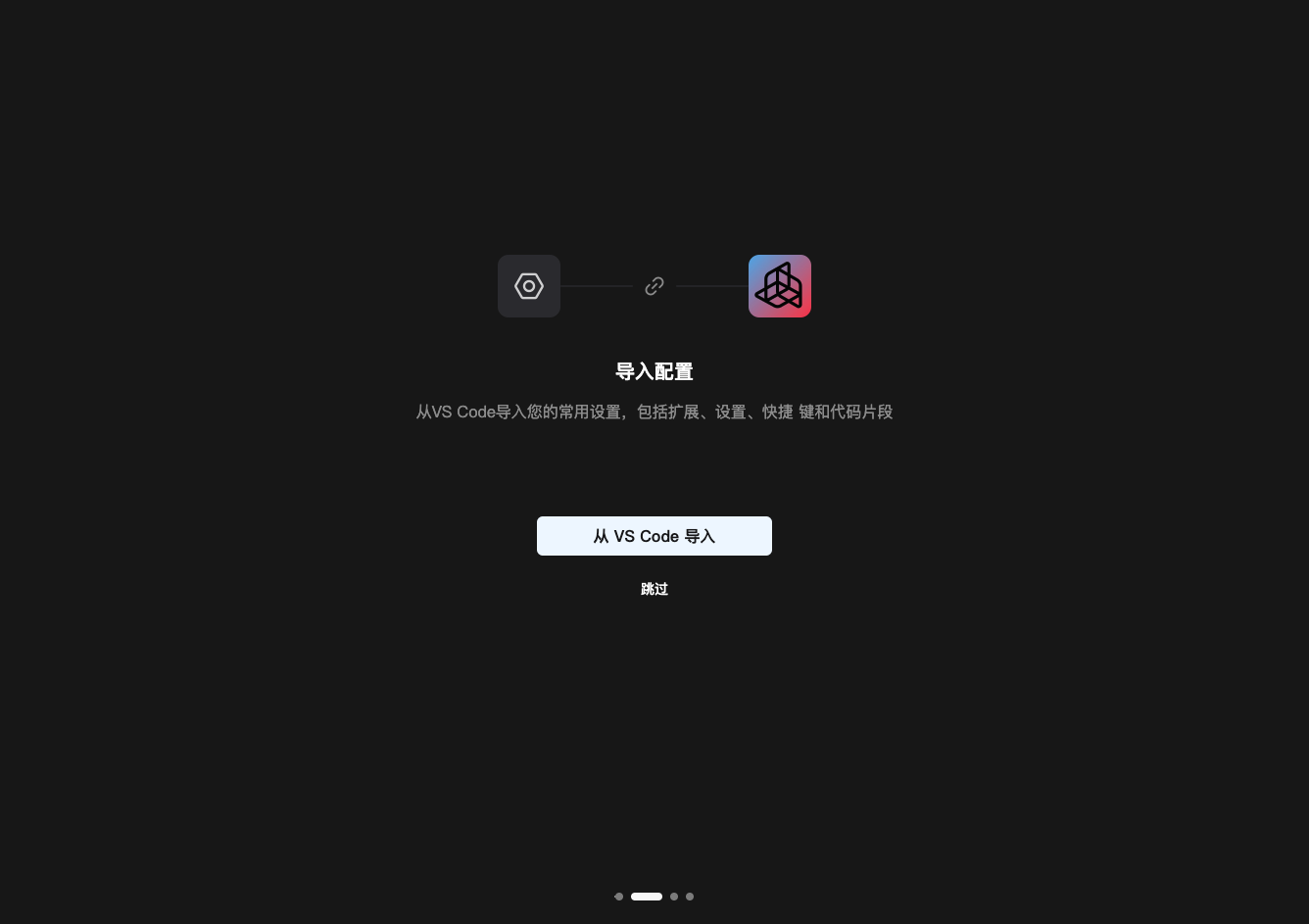
第二步:从VSCode中导入配置#
若你的电脑中已安装并配置 VS Code,你可以点击 从 VS Code 导入 按钮。系统将会从对应的 IDE 中获取插件、IDE 设置等信息并一键导入到 JoyCode 中,帮助你快速从其他 IDE 切换到 JoyCode。

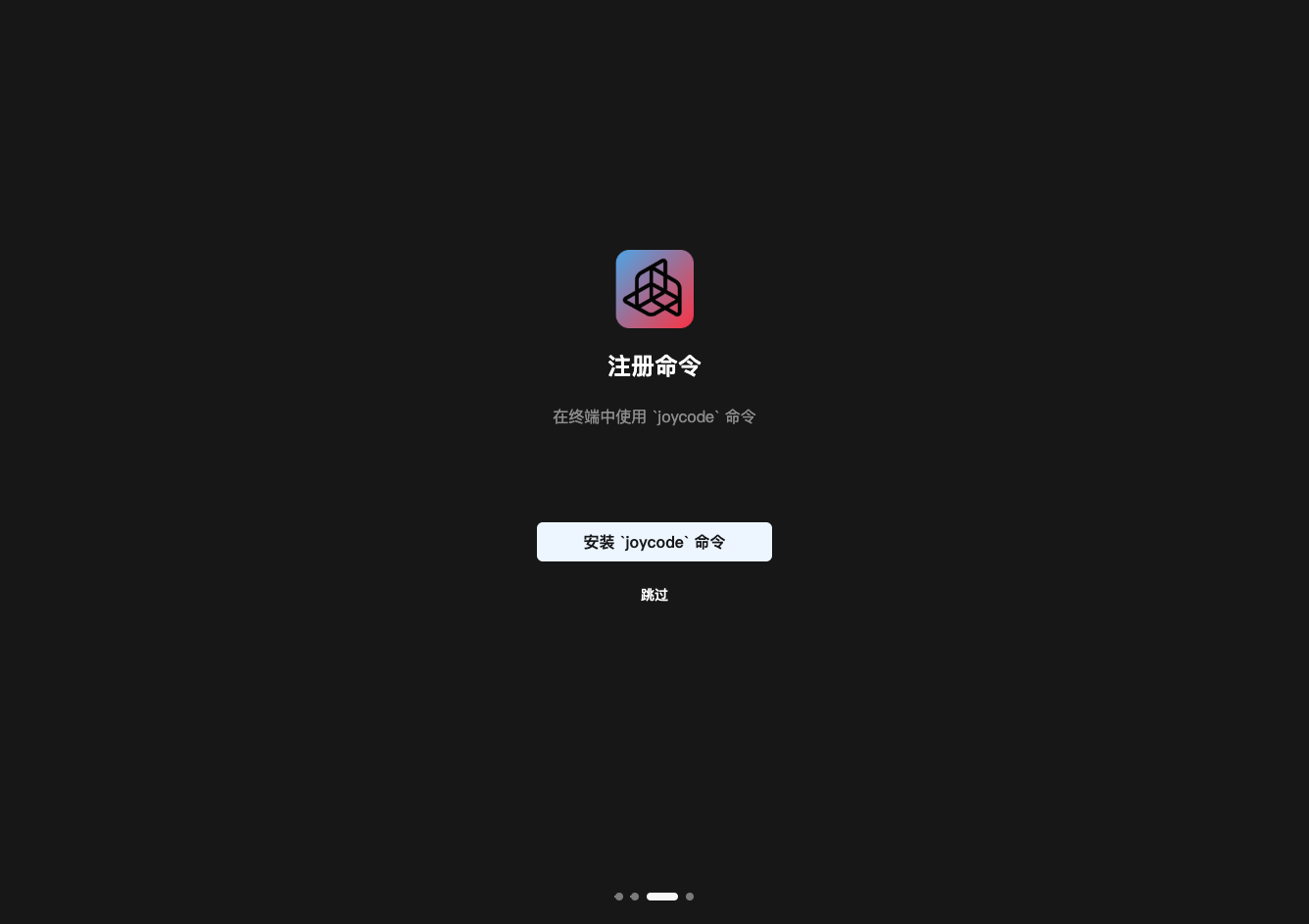
第三步:添加 JoyCode 相关的命令行#
添加 JoyCode 相关的命令行后,你可以在终端中使用命令行更快速地完成 JoyCode 相关的操作。

第四步:登录 JoyCode#
点击 登录 跳转浏览器,使用手机号登录,授权成功后返回至 IDE 即可体验 JoyCode。